728x90
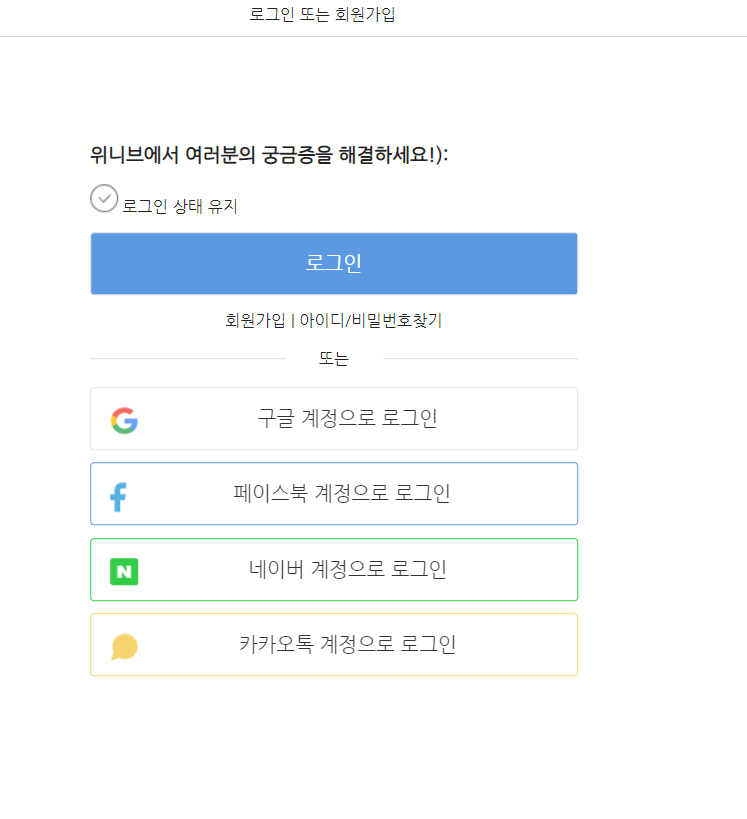
html과 css파일을 따로 분리하여서 로그인 ui를 코딩해보았다.
로그인 밑에는 4개의 sns 사이트가 있고 해당 사이트를 누르면 해당 sns의 공식사이트로 들어갈수있게 링크를 걸어놓았다.
html코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HJH_LION</title>
<link rel="stylesheet" href="HJH_LION.css">
<style>
</style>
</head>
<body>
<div class="container">
<div class="inner">
<div class="header">
로그인 또는 회원가입<a href="javascript:self.close()"><img src="close.png" style="float:right"></a>
</div>
<div class="login">
<div class="login-type">
<div style="text-align: left;">
<h3>위니브에서 여러분의 궁금증을 해결하세요!):</h3>
<p><img src="icon_check_empty.png"> 로그인 상태 유지</p></div>
<a class="btn btn1" href="">로그인 </a>
<p>회원가입 | 아이디/비밀번호찾기 </p>
<span class="or-txt">또는</span>
<a class="btn btn2"href="https://www.google.com"><img src="icon_google.png" style="float:left">구글 계정으로 로그인</a>
<a class="btn btn3"href="https://www.facebook.com"><img src="icon_facebook.png" style="float:left">페이스북 계정으로 로그인</a>
<a class="btn btn4" href="https://www.naver.com"><img src="icon_naver.png" style="float:left">네이버 계정으로 로그인 </a>
<a class="btn btn5"href="https:///www.kakaocorp.com/page/service/service/KakaoTalk?lang=ko"><img src="icon_kakao.png" style="float:left">카카오톡 계정으로 로그인</a>
</div>
</div>
</div>
</div>
</body>
</html>css코드
/* web font*/
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
body {
font-family: 'nanumgothic';
font-size: 13px;
color:#222;
margin: 0;
padding: 0;
}
/*layout css*/
.container {
height: 100vh;
}
.login{
width:390px;
/*cetner layout */
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
.header{
text-align: center;
border-bottom: 1px solid lightgray;
background-color: #fff;
padding: 10px;
}
.login-type{
text-align: center;
}
/*button css*/
a.btn:hover{
opacity: 1;
}
a.btn btn1{
color:white;
}
a.btn{
display:block;
text-decoration: none;
color:black;
border:1px solid lightgray;
border-radius: 3px;
font-size: 16px;
padding: 15px;
opacity: 0.8;
margin-bottom: 10px;
}
a.btn1{
color:white;
background-color:rgb(50, 128, 220);
}
a.btn2{
border-color: gainsboro;
}
a.btn3{
border-color: rgb(50, 128, 220);
}
a.btn4{
border-color:rgb(0, 190, 21);
}
a.btn5{
border-color:rgb(242, 205, 76);
}
span.or-txt{
display: block;
margin:15px 0;
position: relative;
}
span.or-txt:before{
content: '';
position: absolute;
top:7px;
left:0;
background-color: #dedede;
width: 40%;
height: 1px;
}
span.or-txt:after{
content: '';
position: absolute;
right: 0;
top:7px;
background-color: #dedede;
width: 40%;
height: 1px;
}
결과화면

728x90
'Front-end' 카테고리의 다른 글
| JSON 개념정리 (0) | 2022.08.07 |
|---|---|
| jQuery (0) | 2022.07.02 |
| Css position 개념 정리 (0) | 2022.06.24 |
| css색상표 (0) | 2022.05.21 |